自从使用XIU主题后,习惯在写文章加入副标题。但XIU主题不会在页面主题(即
<title>标签)中添加副标题,导致SEO检索信息损失。因此,我通过修改主题源代码实现这个功能。
导读
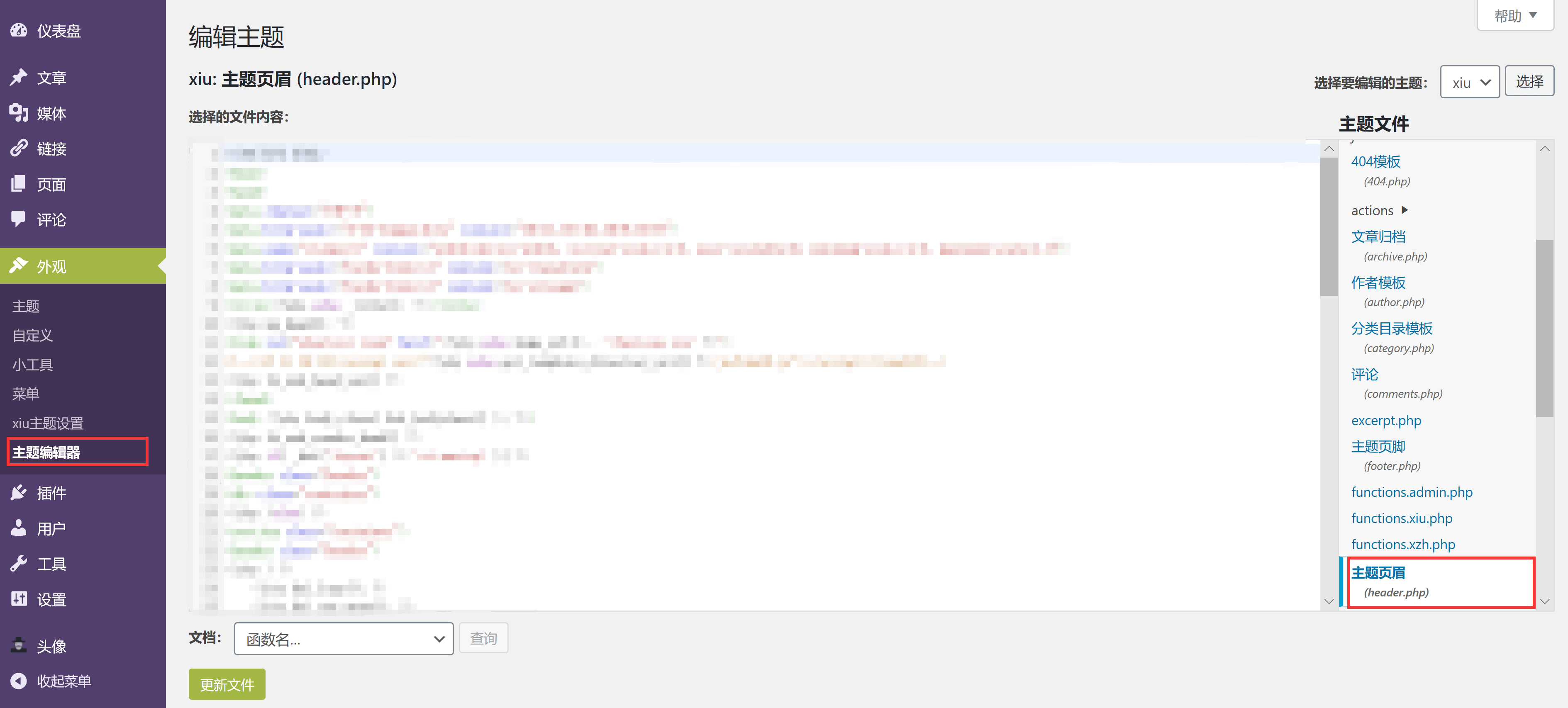
在WordPress后台选择外观>主题编辑器,修改主题源码。

在functions.xiu.php的第544行的if语句中添加以下代码。
if(is_single()){
$html .= get_the_head_subtitle();
}如果你使用其它主题,要找到该主题声明标题的位置(一般在header.php最上面的标签<title></title>中),在这个标签内的适当位置插入PHP代码<?php echo get_the_head_subtitle(); ?>表示副标题文本。
随后要声明刚刚添加的函数。在修改后文件的第555行左右添加以下代码(其实在文档的任意位置添加均可)。
如果是其它主题,则在function.php中添加。
function get_the_head_subtitle() { //设置没有<span>标签的副标题,方便header.php标签调用
if (is_single()) {
global $post;
$post_ID = $post - >ID;//读取文章ID
$subtitle = get_post_meta($post_ID, 'subtitle', true);//文章中的 subtitle 字段中储存着副标题内容,因此读取该文章的这个字段
if (!empty($subtitle)) {
return ' '.$subtitle;
} else {
return false;//如果副标题为空则不显示
}
}
}点击 更新文件 按钮,大功告成。
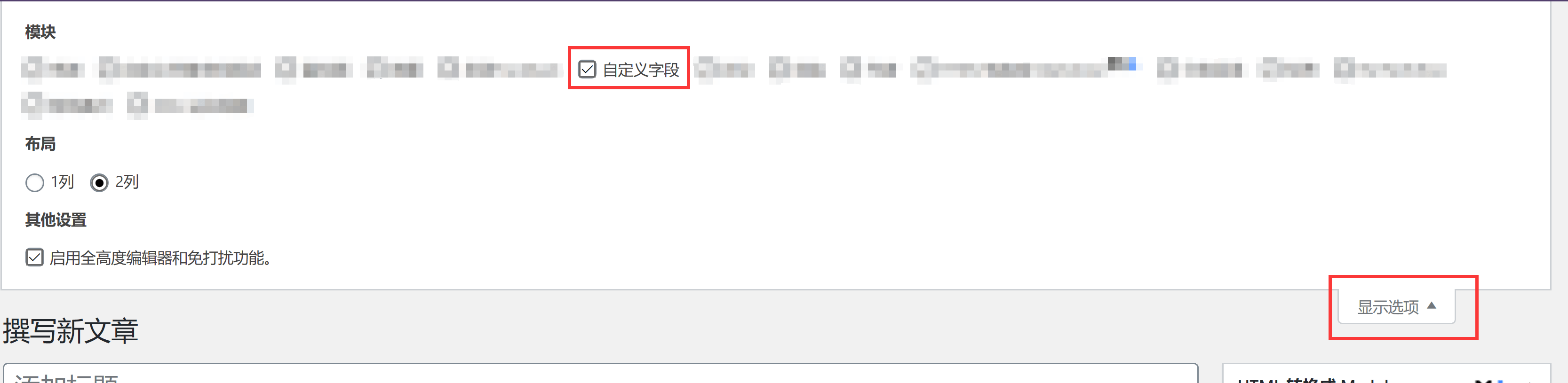
注意,如果使用其它WordPress主题,不仅需要进行上述操作,还要在编辑文章页面的显示选项中打开 自定义字段 模块。

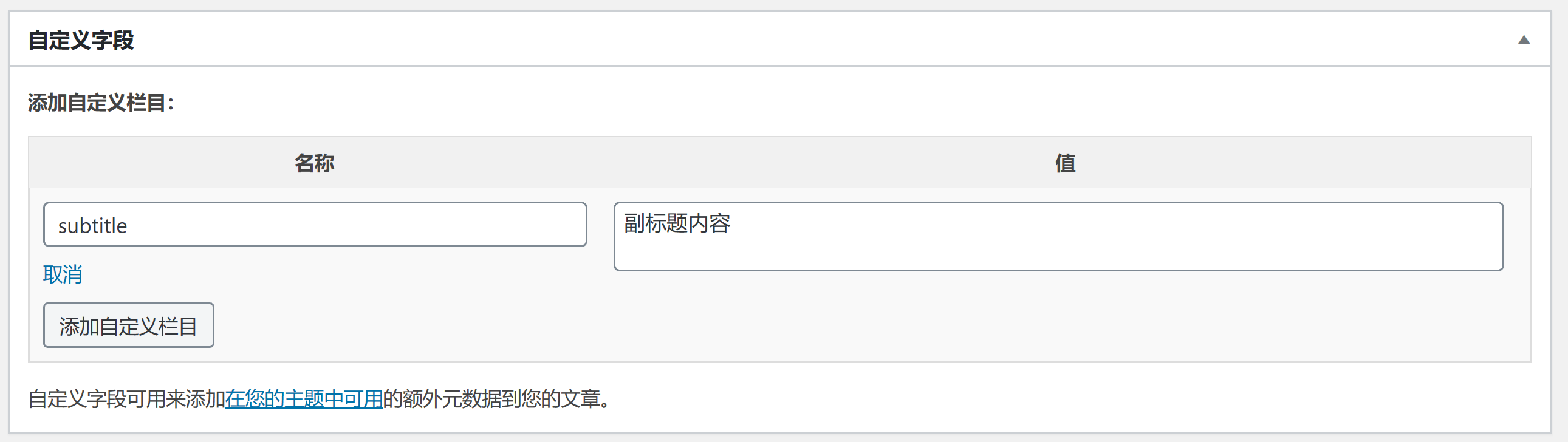
选择输入新栏目,如图所示填写。

名称就是字段名称,因为刚刚添加的函数调用的是subtitle,所以要填入相同的名称。其中的 值 填写副标题的内容即可。
并且,副标题一般还需要在文章页面中显示。因此,在右侧文件 single.php的标签<header>标签中找到标签<H1>,在适当位置添加<?php echo '<span>'.get_the_head_subtitle();.'</span>' ?>。
欢迎来到Yari的网站:yar2001 » 将副标题添加到WordPress主题的文章标题中 使用自定义字段

 yar2001
yar2001